Platform Compatibility Shiv for Visualforce
Updated for the Summer 2018 Release

We developed an open-source package for the Salesforce AppExchange that allows you to easily create Visualforce pages that are compatible with Salesforce Classic, Salesforce1, and Lightning Experience.
Instructions:
- Download the package from https://goo.gl/oax19L.
- Create a new Visualforce page.
- Include a reference to the JavaScript and CSS files you downloaded:
<apex:includeScript value="{!URLFOR($Resource.PlatformShivJSBundle, 'jquery.js')}"/>
<apex:includeScript value="{!URLFOR($Resource.PlatformShivJSBundle, 'PlatformShivJS.js')}"/>
<link href="{!URLFOR($Resource.PlatformShivJSBundle, 'PlatformShivJS.css')}" rel="stylesheet"/>
- Access the Visualforce Global Variable to determine which platform is in use and initialize the shiv:
<script>
var $j = jQuery.noConflict();
var theme = '{!$User.UIThemeDisplayed}';
$j(document).ready(function () {
PlatformShivJS.init(theme);
});
</script>
To create a link to a record detail page:
Use a placeholder "href" attribute. The shiv will populate this based on the platform in use. Add the record ID in the "data-id" attribute, add the object name to the "data-object" attribute, and use the class "viewLink":
<a href="#" data-id="{!a.Id}" data-object="Account" target="_blank" class="viewLink">Details</a>
To create a link to edit a record:
Use a placeholder "href" attribute. The shiv will populate this based on the platform in use. Add the record ID in the "data-id" attribute, add the object name to the "data-object" attribute, and use the class "editLink":
<a href="#" data-id="{!a.Id}" data-object="Account" target="_blank" class="editLink">Edit</a>
To include/exclude elements based on platform:
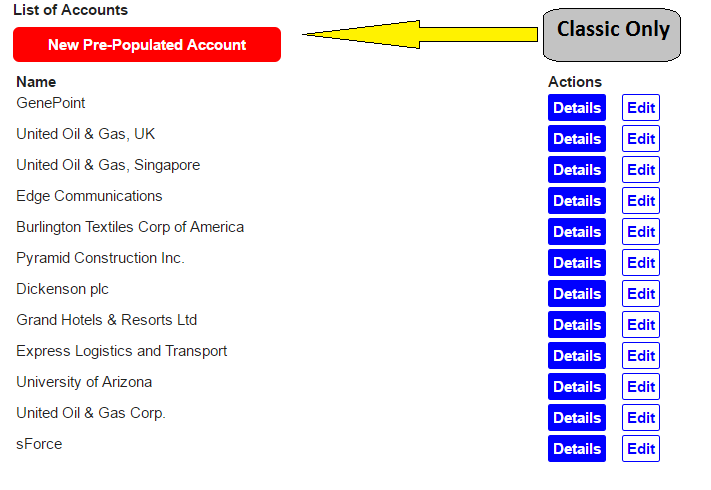
For instance, if you want to pre-polulate an Account Name when creating the record. This was done with URL parameters in Salesforce Classic, but Actions are used in Salesforce1 and Lightning Experience. You can use the "onlyClassic" class on such an element and the JavaScript will hide it for other platforms.
Available classes are:
- notClassic
- notLightning
- notMobile
- onlyClassic
- onlyLightning
- onlyMobile
- classicOnly
- lightningOnly
- mobileOnly
Also available on
GitHub